- ру
- укр
React.js: Redux та MobX, CSS Modules и Styled Components
Об интенсиве

Для кого:
- ✔️ Освоїли JavaScript, але для працевлаштування потрібен React
- ✔️ Пройшли frontend-курси, але React знаєте поверхнево
- ✔️ Самоучки, яким потрібен наставник і практика на великих проєктах
- ✔️ Потрібен рефреш і більше практики по React на хуках, а також сучасним інструментам, які використовують разом з цією бібліотекою.

Ви вивчите технології
- ✔️ React v18
- ✔️ Сувора типізація: TypeScript
- ✔️ Стейт-менеджери: Redux, MobX, Zustand
- ✔️ Асинхронний Redux: Redux Thunk, Redux Saga
- ✔️ Redux Toolkit, rxJS
- ✔️ Форми: React Hook Form
- ✔️ SSR: Next.js
- ✔️ Стилі: Styled Components, CSS Modules
- ✔️ Мережа: React Query
- ✔️ Запити: REST API та GraphQL
- ✔️ Тестування: Jest, React Testing Library

Ви навчитеся
- ✔️ Працювати з компонентами, хуками, а також особливостями розробки бізнес-логіки за допомогою кастомних хуків
- ✔️ Використовувати TypeScript за призначенням, щоб він допомагав, а не навпаки
- ✔️ Формувати правильну архітектуру програми
- ✔️ Використовувати кращі підходи стилізації: CSS-модули і Styled Components
- ✔️ Створювати ефективні форми, а також їх валідувати за допомогою застосування оптимального підходу до валідації
- ✔️ Працювати з Redux з використанням нових хуків useDispatch і useSelector, кращих практик і мінімумом написаного коду
- ✔️ Працювати з MobX, а також розуміти його відмінності від Redux
- ✔️ Тестувати React-компоненти, хуки, а так само Redux і MobX
- ✔️ Працювати в команді з Agile-методології

Профіт після навчання
- ✔️ Впевнені знання з технологій курсу
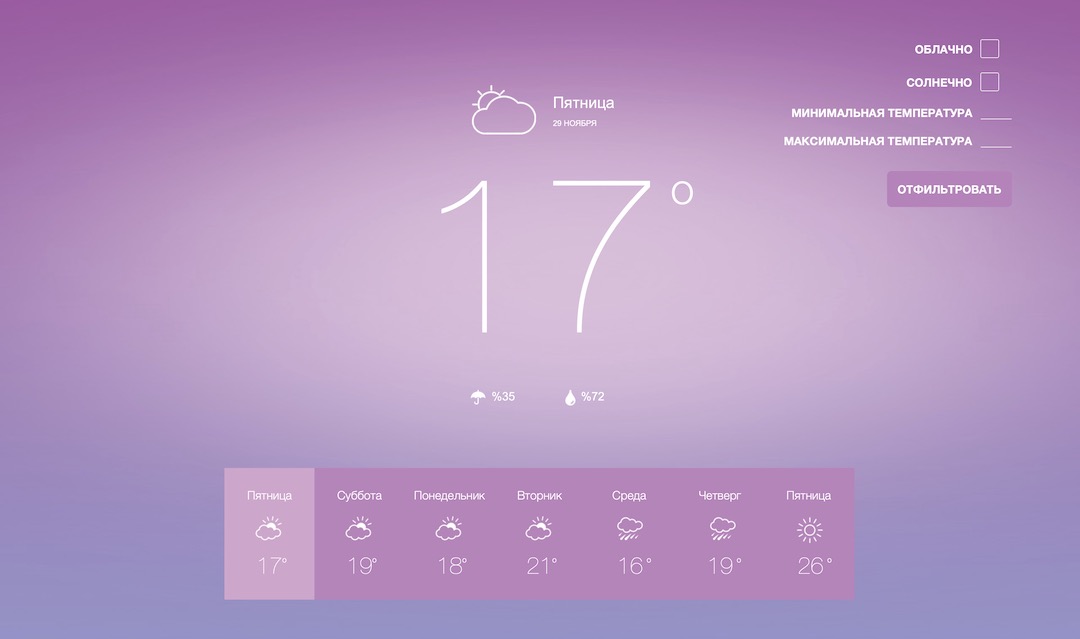
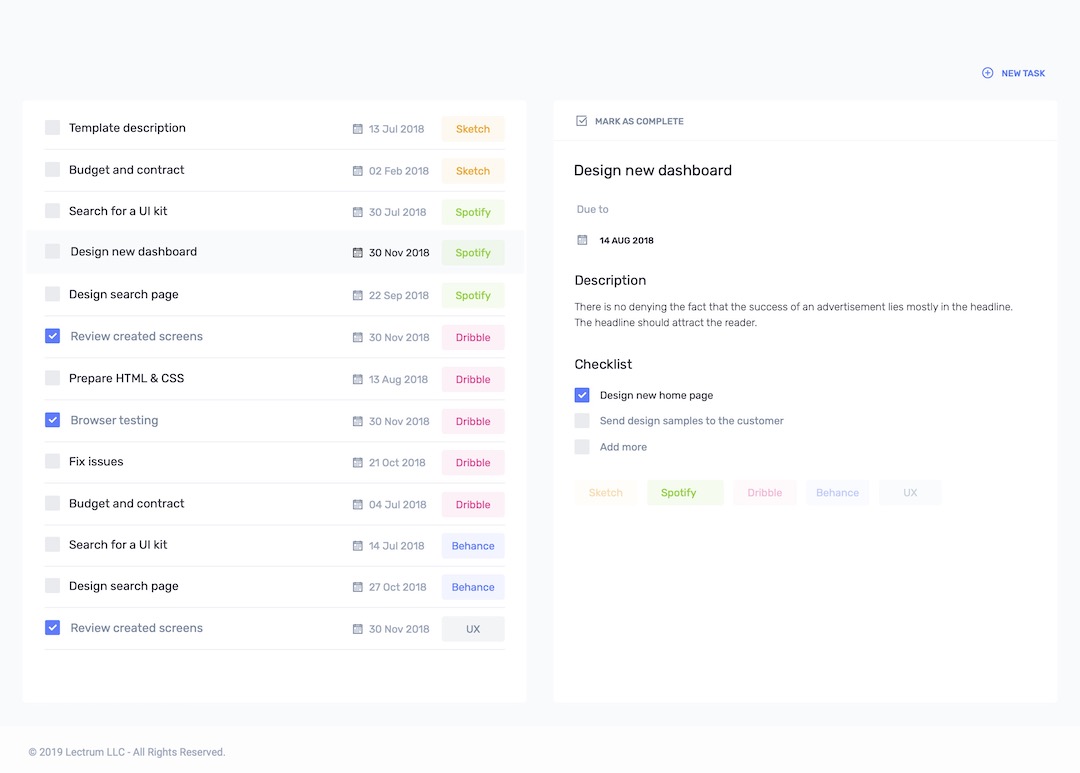
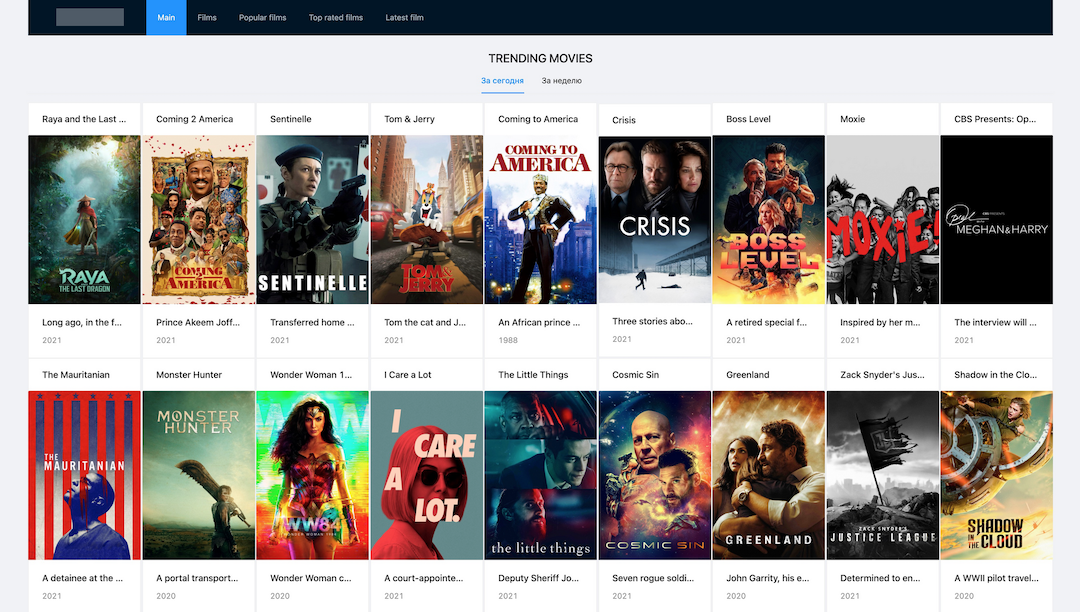
- ✔️ Готове портфоліо: Віджет погоди, Органайзер, Фітнес-трекер, Медіатека
- ✔️ Прокачані soft skills в груповій розробці по Agile
- ✔️ Впевненість на співбесідах
- ✔️ Допомога при працевлаштуванні або на фрілансі
- ✔️ Старт в розробку на позицію Trainee React Developer із зарплатою від $500-650, а після
випробувального терміну — Junior React Developer із зарплатою від $650-950

Гарантія
- ✔️ 1-й місяць роботи повністю покриє вартість 10-ти тижневого навчання
- ✔️ Ніяких ризиків. Ми повернемо гроші, якщо не сподобається навчання в перший тиждень
От экспертов своего дела
Мы успешно провели:
25 потоков по React, 12 по Redux, 4 по webpack, 10 по JavaScript и 5 по Backend. В 2019 году мы запустили новые курсы по Docker и Redis, в 2020 году — GraphQL и TypeScript, а также ввели курсы по вёрстке. В 2021 году — Next.js. Наша школа покрывает полный стек по профессиям Frontend и Fullstack-разработчик.
Программа курса
Тиждень 1
+Заняття 1. Вступ до React
З цього заняття ми починаємо занурення у дивовижний світ веброзробки застосовуючи найкращі практики провідних експертів.
Подробнее...
Вступ
- Огляд React
- Занурення у Virtual DO
- Знайомство з reconciliation
- Алгоритм рендерингу React
Налаштування оточення
- Конфігурація стартової точки
- Налаштування редактора для комфортної роботи з React
- Підготовка браузера
JSX
- Знайомство з JSX
- Створення атомарних елементів
- Правила роботи із JSX
Компоненти
- Знайомство з компонентом в React
- Створення багатофункціональних компонентів
- Композиція
- Популярні помилки під час роботи з React-компонентами
Практика
- Налаштування проєкту для розробки
- Конвертація розмітки в повноцінний React-компонент
- Підключення бібліотеки для стилізації styled-components
- Створення перших повноцінних компонентів за допомогою React
+Заняття 2. Робота з даними в React
Розробка стає особливо цікавою з додаванням інтерактиву! Ви навчитесь оживляти застосунок динамікою.
Подробнее...
Пропси, нащадки та контекст
- Механіка роботи потоку даних в React
- Завдання, для вирішення яких потрібні пропси
- Правила застосування пропсів
- Популярні помилки під час роботи з пропсами
- Знайомство з нащадками в React
- Використання нащадків
- Знайомство з контекстом в React
- Застосовування контексту
Хуки
- Механіка роботи React-хуків
- Розбір основних хуків: useState та useContext
Стан
- Знайомство зі станом в React
- Керування станом компонента
- Популярні помилки під час роботи зі станом
Практика
- Наповнення компонентів даними за допомогою пропсів та нащадків
- Повторне використання компонентів
- Оживлення компонентів за допомогою стану
Тиждень 2
+Заняття 3. Робота з мережею в React
Всі програми в інтернеті в тій чи іншій формі спілкуються з сервером. На практиці ви навчитесь як надсилати запити на сервер, а також оптимізуєте свій застосунок на максимальну продуктивність.
Подробнее...
Просунуті хуки
- Виконання логіки на різних етапах життєвого циклу компонента за допомогою хука useEffect
- Оптимізація продуктивності за допомогою хуків useCallback і useMemo
Мережа
- Введення у концепцію спілкування клієнт-сервер
- Знайомство з Fetch API
Практика
- Оптимізуємо застосунок за допомогою хуків useCallback і useMemo
- Релізуємо Fetch API в наш застосунок за домопогою хука useEffect
+Заняття 4. Просунута робота з мережею в React
Це заняття розглядає просунуту роботу з мережею в контексті веброзробки. Ми також покажемо, як запитувати та використовувати реальні дані з сервера, щоб ваш додаток був здатний взаємодіяти з іншими системами через мережу.
Подробнее...
Теорія
- Просунута робота з Fetch API
- Занурення у React Query
Практика
- Оптимізація застосунку для максимальної продуктивності
- Наповнення застосунку реальними даними з сервера
Тиждень 3
+Заняття 5. Роутинг в React
Не таємниця, що повноцінний застосунок це природньо не одна сторінка, а цілий комплекс! У цьому зайнятті ви навчитеся пов'язувати React-застосунок у Single- page Application (SPA) за допомогою React Router.
Подробнее...
Теорія
- Знайомство з SPA-застосунком
- Використання інтерфейсів DOM для клієнтської навігації
- Концепт публічних та приватних сторінок
- Найкращі практики при роботі з навігацією в SPA
Практика
- Створення сторінки в React-застосунку
- Особливості роботи з приватними та публічними сторінками
+Заняття 6. Грамотне складання форм у React-застосунку
Після створення бази для SPA, ви перейдете до вивчення ефективних прийомів складання форм. Ви навчитеся не лише створювати різні за складністю форми, а й керувати їх станом, а також валідувати та оформляти їх в осмислену композицію.
Подробнее...
Використання хука useRef
- useRef як постійне сховище даних для компонента
- useRef для отримання посилання на елемент DOM
Форми
- Нативний підхід складання форм
- Створення форм за допомогою бібліотеки React Hook Form
- Валідація форм за допомогою потужного валідатора Yup
- Найчастіші помилки під час роботи з формами
- Кращі практики під час роботи з формами
Практика
- Створення простих форм
- Особливості під час роботи зі складними формами
- Валідація форми
Тиждень 4
+Заняття 7. Знайомство з Redux
Настав час розібратися з ще одним стейт-менеджером React-застосунку. Це заняття присвячується ключовим аспектам зв'язку React та Redux.
Подробнее...
Теорія
- Принцип роботи Redux
- Підключення Redux до React-застосунку
- Оголошення атомарних інструкцій за допомогою Action
- Опис бізнес-логіки за допомогою Reducer
- Управління станом за допомогою Store
- Виклик дії всередині React-компонента
- Читання стану Redux всередині React-компонента
- Правильна композиція Redux-складової проєкту
Практика
- Підключення Redux до React
- Кращі практики при роботі з Redux
+Заняття 8. Асинхронний Redux
Настав час робити запити до API за допомогою перехоплювача Redux Thunk та Redux Saga. На цьому занятті ви розберетеся з особливостями при роботі з асинхронним кодом у React-застосунку.
Подробнее...
Redux Saga
- Концепція «перехоплювач»
- Асинхронність та Redux
- Введення у поняття ефектів в Redux Saga
- Блокуючі та не блокуючі ефекти
- Скасування завдань
- Найкращі практики з перехоплення та обробки помилок
Redux Thunk
- Надсилання REST-запитів за допомогою Redux Thunk
- Популярні помилки з асинхронними операціями
- Найкращі практики під час роботи з різними типами запитів
Практика
- Завантаження даних з віддаленого API
- Надсилання даних на віддалений API
Тиждень 5
+Заняття 9. Redux Toolkit
При роботі з Redux, може виникнути значна кількість boilerplate-коду. У цьому уроці ми розглянемо Redux Toolkit, який є офіційним набором інструментів від команди Redux для полегшення рутинних завдань та зменшення кількості коду.
Подробнее...
Теория
- Введення в управління станом за допомогою Redux
- Огляд проблем зі стандартним Redux та переваги Redux Toolkit
- Основні функції та можливості Redux Toolkit
- Використання createSlice для організації редюсерів та екшенів
- Переваги використання configureStore
- Інтеграція Redux Toolkit з React-компонентами
Практика
- Створення slice та визначення екшенів за допомогою createSlice
- Використання useDispatch та useSelector для взаємодії з Redux-станом
- Комбінування різних slice за допомогою configureStore
- Вирішення типів з TypeScript в контексті Redux Toolkit
- Оптимізація асинхронних дій з використанням createAsyncThunk
+Заняття 10. Оптимізація React-застосунків
У світі швидко розвиваючихся React-застосунків, оптимізація стає важливою складовою для забезпечення ефективної роботи та користувацького досвіду. У цьому уроці ми розглянемо різні стратегії та інструменти для оптимізації React- додатків та забезпечимо їхню оптимальну продуктивність.
Подробнее...
Теорія
- Важливість оптимізації веб-застосунків
- Огляд основних принципів оптимізації React-застосунків
- Застосування React.PureComponent для оптимізації класових компонентів
- Використання React.memo для оптимізації функціональних компонентів
- Оптимізація ререндерінгу за допомогою shouldComponentUpdate та React.memo
- Використання React.lazy та Suspense для лінивого завантаження компонентів
Практика
- Впровадження мемоізації та оптимізація функцій з використанням useMemo
- Застосування React.PureComponent для оптимізації класових компонентів
- Використання React.memo для функціональних компонентів
- Використання shouldComponentUpdate для вручну контрольованого ререндерінгу
- Ліниве завантаження компонентів для покращення швидкодії
Тиждень 6
Тиждень 7
+Заняття 11. Знайомство з MobX
MobX — інша популярна альтернативна бібліотека для стейт-менеджменту. MobX дотримується трохи іншого підходу у побудові сховищ та мутації даних ніж Redux. З вивченням цієї бібліотеки ви навчитесь виносити стан компонентів у зовнішні сховища даних.
Подробнее...
Теорія
- Знайомство з MobX
- Базова модель обміну даних MobX – React
- Знайомство з observables та subscriptions
- MobX проти Redux
Практика
- Підключення MobX до проєкту
- Застосування найкращих практик MobX
+Заняття 12. Введення в TypeScript, типи та інтерфейси
Розберемося з типізацією JavaScript за допомогою TypeScript. Познайомимося з базовими типами. Навчимося писати власні типи та інтерфейси і розберемося з тим, що і коли використовувати.
Подробнее...
Вступ
- Що таке TypeScript
- Порівняння TypeScript та JavaScript
- Налаштування та конфігурація оточення
- Запуск та компіляція TypeScript
- Базові типи
- Робота зі змінними
- Типізація функцій
- Знайомство з дженериками
Особливості синтаксису
- Просунуті можливості дженериків
- Вбудовані дженерики
- Відмінності void від undefined
- Відмінності void від never
- Небезпека any
- Тип unknown
- Робота з кортежами
Типи та інтерфейси
- Типи та інтерфейси — в чому різниця
- Коли інтерфейси не працюють
- Робота з класами: public, private, protected
- Відкладена ініціалізація
Практика
- Розберемося типізацією JavaScript та особливостями типізації класів
- Навчимося використовувати базові типи та покривати типами функції
- Навчимося правильно використовувати інтерфейси та типи
Тиждень 8
+Заняття 13. TypeScript: неймспейси та утилітарні типи
Розберемося з типами та інтерфейсами в TypeScript. Основні галузі застосування неймспейсів та модулів. Розберемося з TypeScript утилітами, які використовують для створення нових типів з урахуванням існуючих.
Подробнее...
Просунуті можливості
- Робота з namespaces
- Робота з modules
- Експериментальний синтаксис декораторів
- Робота з міксинами
- Робота з помилками в TypeScript
- Директива triple-slash
Утилітарні типи
- Partial
- Required
- Readonly
- Record
- Pick
- Omit
- Exclude
- ReturnType
+Заняття 14. TypeScript у React-застосунках
Екосистема сучасного фронтенду давно перейшла до використання інструментів, що роблять життя розробників кращім. Один із таких інструментів – TypeScript. Разом ви правильно налаштуєте тайпскриптовий мікроклімат проєкту, щоб TypeScript приносив користь та допомагав писати код.
Подробнее...
Теорія
- Доцільність використання TypeScript у React-застосунку
- Введення у статичну сувору типізацію
- Знайомство з базовими типами та анотаціям
Практика
- Підключення TypeScript до застосунку
- Переведення JavaScript React-застосунок на TypeScript
- Найкращі практики використання TypeScript
Тиждень 9
+Заняття 15. Styled Components
Існує два великі табори, що скандують за стилізацію програми через класичний CSS та за стилізацію в JavaScript — CSS-in-JS. У цьому уроці ми докладно розберемо найкраще на даний момент рішення для стилізації React-застосунка за допомогою styled-components.
Подробнее...
Теорія
- Знайомство із CSS-in-JS
- Особливості підходу styled-components
- Порівняння нового підходу з класичним через CSS-файли
- Складання композиції styled-components
- Використання styled-components з TypeScript
Практика
- Застосування секретних методологій у роботі з styled-components
- Найкращі практики при використанні цієї бібліотеки
+Заняття 16. Робота з Zustand
За останні кілька років управління станом в React зазнало значних змін. Багато хто шукає простіших рішень ніж Redux. Поява хуків відкрила нові можливості для управління станом. У цьому занятті ви познайомитесь із Zustand, який надає легкий і простий спосіб управління станом в React.
Подробнее...
Теорія
- Знайомство з принципами Zustand та його роль у управлінні станом
- Основні концепції: стан, дії (actions), та обробники (reducers)
- Порівняння з іншими засобами управління станом в React
- Інтеграція Zustand з React-компонентами та взаємодія з контекстом
Практика
- Створення та використання стору в Zustand
- Визначення дій та обробників для зміни стану
- Використання Zustand у функціональних та класових компонентах
- Інтеграція асинхронних дій та оптимізація роботи зі станом
- Використання Zustand для роботи з формами та локальним станом компонентів
Тиждень 10
+Заняття 17. Тестування програмного коду
Підвищити стабільність React-застосунку ви зможете за допомогою тестів. Дізнаєтесь, які типи тестів бувають, а також розберетесь, які грані React- застосунку варто покривати тестами у першу чергу. Ви зможете тестувати React- компоненти.
Подробнее...
Теорія
- Ключові особливості концепції Test Driven Development (TDD)
- Ключові особливості концепції Behavioural Driven Development (BDD)
- Знайомство з інтеграційним тестуванням
- Знайомство з тестуванням end-to-end
- Знайомство з фреймворком для тестування JavaScript Jest
- Тестування React-компонентів за допомогою React Testing Library
- Тестування React
- Тестування Redux, MobX та Zustand
- Testing custom hooks (відео)
Практика
- Покриємо тестами React-складові застосунку
+Заняття 18. Робота з rxJS в React
Реактивне програмування набуває популярності у веб-розробці. rxJS — ключовий інструмент для цього підходу, дозволяючи ефективно оптимізувати асинхронний код та керувати потоками даних в React-застосунках. Детально розглянемо концепції та використання rxJS для покращення продуктивності та становлення кращого управління станом застосунка.
Подробнее...
Теорія
- Огляд асинхронного програмування та реактивного програмування
- Знайомство з бібліотекою rxJS та її роль в реактивному програмуванні
- Основні концепції rxJS: Observable, Observer, Subscription
- Використання операторів для маніпуляції потоками даних
- Реактивність у контексті React-застосунків та вигоди від використання rxJS
- Інтеграція rxJS з React за допомогою власних ефектів та hooks
Практика
- Створення та підписка на Observable в React-компонентах
- Використання операторів для фільтрації, мапування та об'єднання потоків даних
- Робота з пам'яттю та управління підписками за допомогою Subscription
- Створення власних ефектів за допомогою rxJS для обробки асинхронних операцій
- Використання rxJS з Redux для кращого управління станом
Тиждень 11
Тиждень 12
Тиждень 13
Підведення підсумків по основному навчанню та за персональними проєктами
Тиждень 14
+Заняття 19. Фреймворк для React-застосунків – Next.js
Next.js є полегшеним фреймворком для статичних і оброблених сервером React- застосунків. У цьому занятті ви дізнаєтеся щодо важливості роботи з Next.js.
Подробнее...
Теорія
- Принцип работы SSR
- Введення у Next.js
- Проблеми, які вирішує Next.js
- Вигоди від застосування Next.js у проєктах
- Розгортання оточення для розробки
- Типи роутингу в Next.js
- Деплоймент застосунку
+✨ Бонус!
Відеокурс по GraphQL
Подробнее...
Теми
- Вступ
- Особливості синтаксиса
- Поглибленні можливості GraphQL
- Конфігурація Apollo, робота з Query-документами
- Робота з Apollo мутаціями і роутінгом
- Аутентифікація за допомогою Apollo
- Фільтрація та пошук. Робота з підписками
Выберите тариф участия
Refresh
для тех, кто планирует освежить свои знания
- Миникурс по Git
- 10 live-занятий с записью
- Саппорт в общем чате
- Домашки с проверкой
- 2 собственных проекта для портфолио
- Групповой проект по Agile
- Поддержка курс-менеджера
- Финальное тестирование
- Онлайн-сертификат
- Доп. материалы для углубленного изучения
- Исходные коды и презентации
- Доступ к материалам курса 6 месяцев
- Карьерный блок:
- Поможем оформить резюме
- Подготовим к работе в компании
*оплата частями до
Optimal
для тех, кто хочет освоить новые технологии
- Всё, что входит в тариф Refresh, а также:
- Персональный наставник
- 9 персональных сессий с наставником
- Фидбек по домашкам
- Дополнительный проект для портфолио
- Референтные версии 3 персональных проектов
- Неограниченный доступ к материалам курса
- Карьерный блок:
- Подготовим к работе на фрилансе
- Поможем заработать на первом заказе
*оплата частями до
Оформить участие
Ответы на вопросы
- ➕ Какими необходимыми навыками я должен обладать перед началом курса?
- Для участия в курсе опыт коммерческой разработки не нужен. Но чтобы не возникало сложностей в процессе обучения, необходимо иметь базовые навыки работы с HTML и CSS, а также уверенно владеть JavaScript&ECMAScript. Если есть сомнения, напиши нам в чат-бот и получи тест для проверки знаний.
- ➕ Я очень хорошо знаю React и хочу быть у вас наставником.
- Да, это возможно. Мы с радостью с тобой будем сотрудничать, если у тебя 3+ года опыта в коммерческой разработке с инструментами данного курса, ты успешно прошёл наш тест и интервью c техническим руководителем курса. Напиши нам в чат-бот и получили ссылку на тест. Желаем удачи.
- ➕ Могу ли я перейти на пакет Optimal, если уже оплатил курс?
- Да, для этого нужно обратиться к нам в чат-бот и мы пришлём вам счет на доплату.
- ➕ Чем вы лучше других обучающих компаний?
- Во-первых, у нас большая экспертиза в образовании, во-вторых, мы очень фанатично относимся к качеству курса и поддержки наставника, а в третьих, мы не просто учим, а ежедневно пишем на том стеке, которому обучаем. Мы практики, теоретики, а еще идеалисты.
- ➕ Какой уровень скиллов у ваших экспертов курса?
Мы понимаем, какую важную функцию выполняет наставник в обучении и поэтому с нами сотрудничают преподаватели не ниже Senior-уровня и наставники не ниже Middle-уровня, которые во время обучения делятся своим опытом, лучшими практиками со студентами.
- ➕ У меня остались вопросы/Я всё ещё сомневаюсь.
- Оставьте заявку на получение бесплатной консультации и мы с удовольствием вас проконсультируем, посоветуем или просто пообщаемся.